Care Coordination Platform
Lead designer
Project timeline: 12 months
What is it?
Oncologists and their care team use this application to stay in touch with patients and share treatment progress, as patients are undergoing or transitioning out of cancer treatment. For patients, the app provides tools necessary to manage their condition, shows appointment and medication reminders, and serves as a communication channel with their care team.

Goals
The goals of the product were two fold, as they apply to each major user segment.
To provide the care team with an accurate state of each patient and provide them with an effective way to send reminders and updates to patients.
To provide patients with a simple and easy to use tool to communicate and reach a member of their care team easily. To keep up with their treatment progress, understand treatment schedule, learn about the disease and ways to cope with it.
My role
As the lead designer in the project, I led some of the Information Architecture sessions, produced wireframes, conducted and participated in user research and guided a team of 4 interaction designers, 2 visual designers and an external research firm, in delivering high quality designs to globally distributed development teams. I organized design workshops to bring stakeholders together and facilitated discussions.
Process
Research
Several research methods were used during the needs finding phase of this project.
When the scope of the project was broad, we used methods like Focus Groups and Surveys to get an understanding of the market needs. Once there was more clarity on the goal, we followed up with one on one interviews with users to deep dive into specific needs
We had focus groups in major cities in Americas, Europe, and Asia to understand the relationship between doctors and patients and how care is delivered and received in each of those target markets. We interviewed doctors and patients and also had multiple focus groups with patients to understand how they currently manage their treatment.
Planning
The project was to be designed for a global user base so the architect and myself put together a design team that was globally distributed to reflect the experiences from these markets.
Since this is a complex system, I broke up the problem into manageable chunks/areas and assigned them to individual designers in my team.
With the results from the focus groups, we were able to identify key areas that would be needed for the MVP version of this product. Some of these aspects were,
- to help patients manage their treatment (to know when the next treatment is, treatment progress etc.)
- to help them communicate with their care team
- to serve as an emotional support tool, providing resources to educate and empower them
Design
I started the design process by defining personas that reflect user segments from the different markets. Once the personas were created and validated by our research team, I made large print outs of these personas to hang in the project area where the dev and design teams can easily refer to, for validation as they are working on this project.
I organized information architecture sessions to bring the design team together, to define how the structure of the product should be, keeping our target user and their conditions and goals in mind.
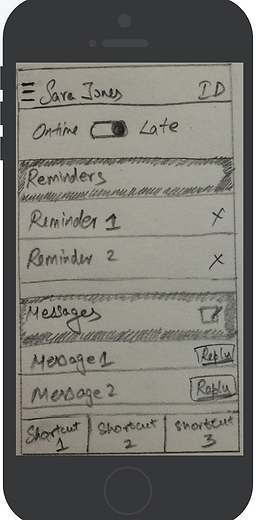
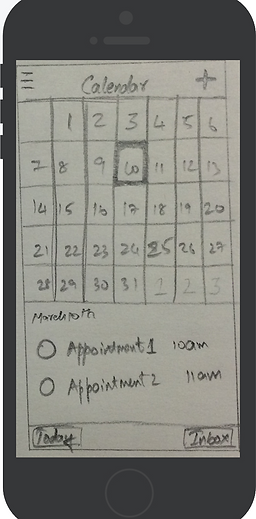
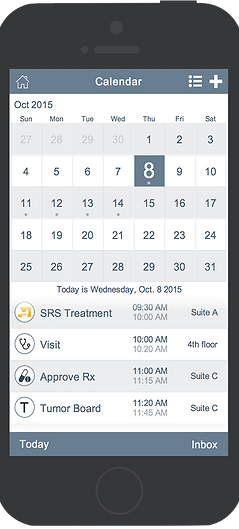
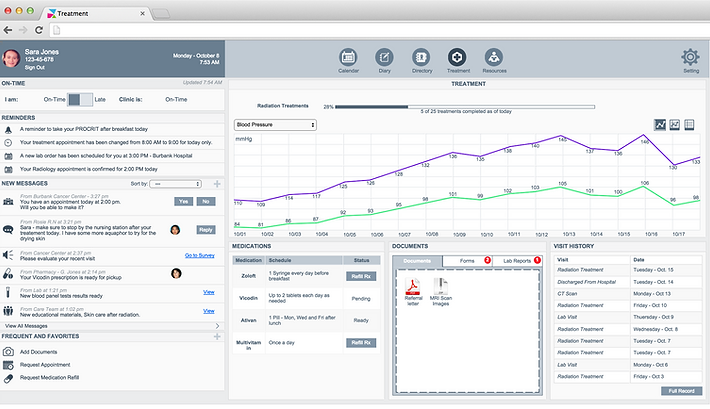
I then started sketching out concepts on paper and later used Axure to create detailed wireframes.




Although the designs were following a mobile first design strategy, they were designed to expand to a larger screen for additional real estate.

Execution and Outcome
The engineering team was involved early on and as soon as we had early mockups the team started building the modules.
For the design validation, we used a combination of in-person and remote testing sessions to make sure the designs were tested with real patients that represented the global user base.
Findings from the research were used to iterate on the design and improvements were prioritized for engineering to address.
The product was released in 2017 to a pilot audience in the UK and started gathering data to improve the next iteration.
Lessons learned
-
I personally travelled to a lot of these markets and interviewed potential users of our product. Being on the field and understanding how people in different cultures approach software and care management helped directly influence a lot of design decisions in the product.
-
Involving folks from the Engineering organization early on and in the research phase, if possible, will help them understand the user and create empathy for them as they build products for them. If that isn't possible leveraging personas and displaying them physically in the work space will help with the empathy aspect, as we successfully tried in this project.